在定义好小程序的用户需求,做出优先级之后,就可以对最终小程序呈现出什么样的场景有一个清楚的图像。但是这些需求还只是一个个分散的片段,并没有组成一个整体,要想使它们形成一个整体,需要对小程序构建一个结构层。
结构层分为交互设计和信息架构两层,交互设计关注的是那些影响用户执行和完成任务的选项,信息架构关注的是将信息内容以什么样的方式传递给用户。从根本上来看,两者关心的内容都是和用户有关的。

交互设计的便利性
在传统的软件开发行业,把为用户设计结构化体验的方法称之为交互设计,交互设计关注的地方在于用户可能的行为。小程序在进行交互设计的时候,应该追求便利性,这样提供给用户的服务也会更便捷。
对于如何使用交互组件进行工作这个内容,可以称之为概念模型,不同的小程序会采取不同的方法。对概念模型进行规划可以帮助开发者做出统一的设计决定。
举一个例子,在电商里面,会有这样一个概念容器——购物车,这个容器首先对于用户来说,是一个装东西的容器,用户可以把想要购买的东西放在里面,当然也可以从里面拿出一些东西。对于这个容器,系统必须给它提供相应功能,以支持它完成相应的服务。
如果把这种购物车的概念原型看成现实世界的另一种东西,比如,分类订货单,那么系统就会使用“编辑”来代替传统购物车中的“添加”和“移除”功能,并且用户也可以实现邮寄订单的功能,而不是用结账来完成购物。
线下小程序的概念模型都可以在网络上得到实现,企业在进行选择的时候,需要根据用户习惯的方式。使用用户比较熟悉的概念模型,可以使用户快速地了解某一个应用功能。如果想要打破这个传统,只要有好的理由,并让用户清楚地感受到这种改变的好处,就可以打破传统。用户不太熟悉的概念模型只有当用户真正理解的时候,才能发挥出作用。
虽然说不必将概念模型很明确告诉用户,但是在现实中很容易让用户产生混淆,对他们反而会没有帮助。最重要的是在交互设计当中,模型可以保持用户使用方式的一致性。如果能够了解到用户对小程序相关的想法,就能够帮助企业挑选出比较有效的概念模型。
虽然说模型能够代替实物的功能,但是也不能直接把比喻从现实中直接搬过来,电商中的购物车虽然是从现实生活中搬过来的,但是这毕竟只是个案。如果只是死搬硬套,只会给行业带来反面例子。
比如,西南航空公司就曾过度使用模型,在网站的首页有一个书桌的图片,而在书桌的旁边有一些小册子,另一个地方放着电话。虽然说电话可以预订机票,但是直接以电话的图形来代替这个功能,就显得比喻性太强,功能性被弱化。
因此,小程序在进行概念模拟的时候应该把握一个度,既能体现比喻,更能体现功能性。现在很多APP和小程序在账号界面上会有一个人物头像,这是告诉用户可以在这个页面中设置个人资料。这个概念模型之所以比较成功,是因为这个模型对用户能够起到指示作用,在功能上又不单单是设置头像这一个功能,而是包括所有的个人资料的设置。
小程序是处于微信内部的页面,在进行设计的时候应该以扁平、简单和轻快为主,这在一定程度上降低了对设计的要求。而对于交互设计师和视觉设计师来说,除了提高自身专业之外,用更远的视野去设计工作,全方位地考虑,不局限于比喻本身,突出小程序的功能性,才会使用户获得更好的体验。

信息架构的简练性
信息架构是指一个小程序所呈现出来的信息层次,通俗地讲就是这个小程序能够用来做什么。信息架构研究的是人们如何认知信息的过程,人们通过信息架构得到的信息可以判断小程序的信息是否合理。
对于一些网站来说,通过网站的自我优化可以合理组织网站的信息,以便于用户快速找到自己需要的信息。但是如果网站想要帮助用户更好地从数量中获取信息,就需要信息架构发挥作用。尤其是信息方面的内容,信息架构更为重要,这也是很多网站考虑最多的问题。
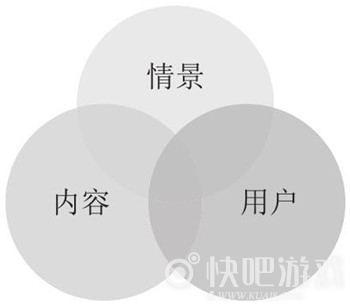
网站信息架构设计和互联网产品设计时需要关注三个方面的内容,分别是情景、内容、用户,这三个内容呈现的关系如图所示。

小程序的信息架构需要关注的三要素
情景包括商业目标、政治、文化、技术、资金、资源以及限制性方面的内容,所有的网站和企业网络都在一定的商业或者组织环境中,所以,首先了解的就是商业情景。这些情景的独特性是什么,应该怎么应对,然后把信息架构和企业的目标、文化等内容联系起来。
内容包括对象、数量、资料、现存架构等,对于企业来说,必须清楚目前内容的质量和数量,以及未来可能发生的变化。当你去观察网站的时候,下列内容就会浮现出来,用以区分信息生态的因素。这些因素包括格式、结构、所有权、数量等。
用户包括受众、任务、需求、体验和信息搜索行为,需要了解用户的正是信息需求和搜索行为。在现实世界中,用户的喜好和行为都会有差异,这些都会在情景中被转化为不同的信息需求和信息搜索的行为。
以新闻类APP为例,新闻类APP如今可谓是实现了使用场景的多样化。除了能够获取基本需求之外,新闻类APP也在不断满足用户的个性化需求,不再受单一的网站控制,从而使主体从网站向用户过渡,并开辟出了很多场景的可能性。
从信息获取方面来看,搜狐新闻客户端把精选过的头条内容放到用户打开应用的首屏中,能够使用户在碎片化的时间里,迅速获得信息。而且主要的内容都是通过Tab滑动来实现切换,能为用户节省不少的时间。
从信息梳理的方式上来看,咨讯是新闻APP最重要的内容,不同的APP在获取信息的时候都会使用不同的属性和内容,在本质上都是对信息进行的层级划分。
在信息搜索方式上,搜狐把搜索放置在了顶部标题栏的重要位置,在搜索引擎方面,搜狐则是有着自己的搜索引擎。给用户展示的门类比较多,搜索结果仍然以新闻为主。
从总体上来看,搜狐新闻在信息梳理、搜索方面考虑的内容比较细致和周全,整体的信息架构比较简练,因此能够在各大新闻客户端中更胜一筹。
小程序在对构建信息架构的时候,在各方面和APP有很大的相似性,开发者在设计小程序的时候,考虑好小程序的情景、用户以及内容三个方面的东西,对其中的各种信息进行周全而细致的考虑,才能开发出一个使用户获得良好体验的小程序。
-
下一篇: 微信小程序每日必读新鲜资讯(三十二)
精彩推荐
- 04-08
- 04-08
- 04-07
- 04-07
- 04-06



